Here's a perfect weekend hack. Grab that old clunky Kindle Fire or any other tablet you have kicking around the dust and put it to good use (weird that we can call these things old now eh?). We're going to make a Smart Mirror. I chose to use React Native for this, but you can do this with any stack that will run on a tablet (such as a webpage). You can find this project on github.com/ajwhite/MagicMirror.
There's not a whole lot to this project, it's a perfect DIY for a developer who wants to make some cool things for the house. The Internet-of-Things is a growing trend and, we the developers, are the privileged ones who get to make them ourselves and command them do exactly what we want them to do. I never thought I'd be telling a mirror what to do unless I was arguing with myself in front of one. Times 'a changin'.
Onwards!

This is only comprised of:
- Two way mirror (more expensive, harder to come by)
OR
Plexiglass & Mirror Film (cheaper option) - Black construction paper (or something else dark that you can stick on the back)
- Velcro (or something that you can mount the tablet onto the glass)
- ... A tablet. You won't need anything fancy for this.
So let's get started:
1. Create your mirror
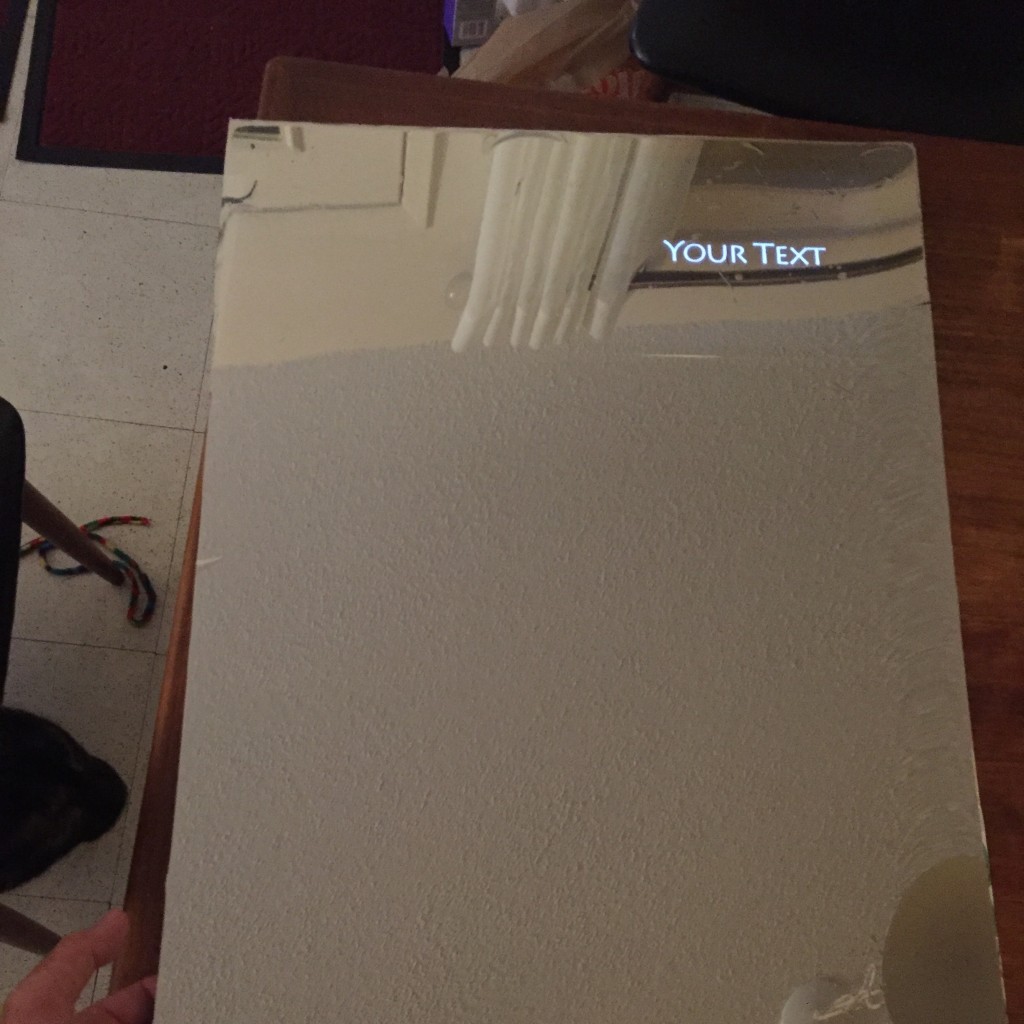
This is probably the hardest part if you're going the Plexiglass + Mirror Film route. For a relatable experience, we're basically putting a screen protector on a 4 foot smart phone. Not fun. If you're using a two-way mirror, go ahead to the next step.
I used the Gila Mirror Privacy Window Film. These Gila folks certainly seem to enjoy making instructional videos, so you're in luck. Make sure you do this on a nice flat surface. It'll be helpful to have another person help you apply it. I can attest that this can be done on your own, since I don't have friends. So holster your impatience and do it slowly if you're on your own. If you're the crafty type, or good with your hands, you'll have a breeze.
2. Black out the backside
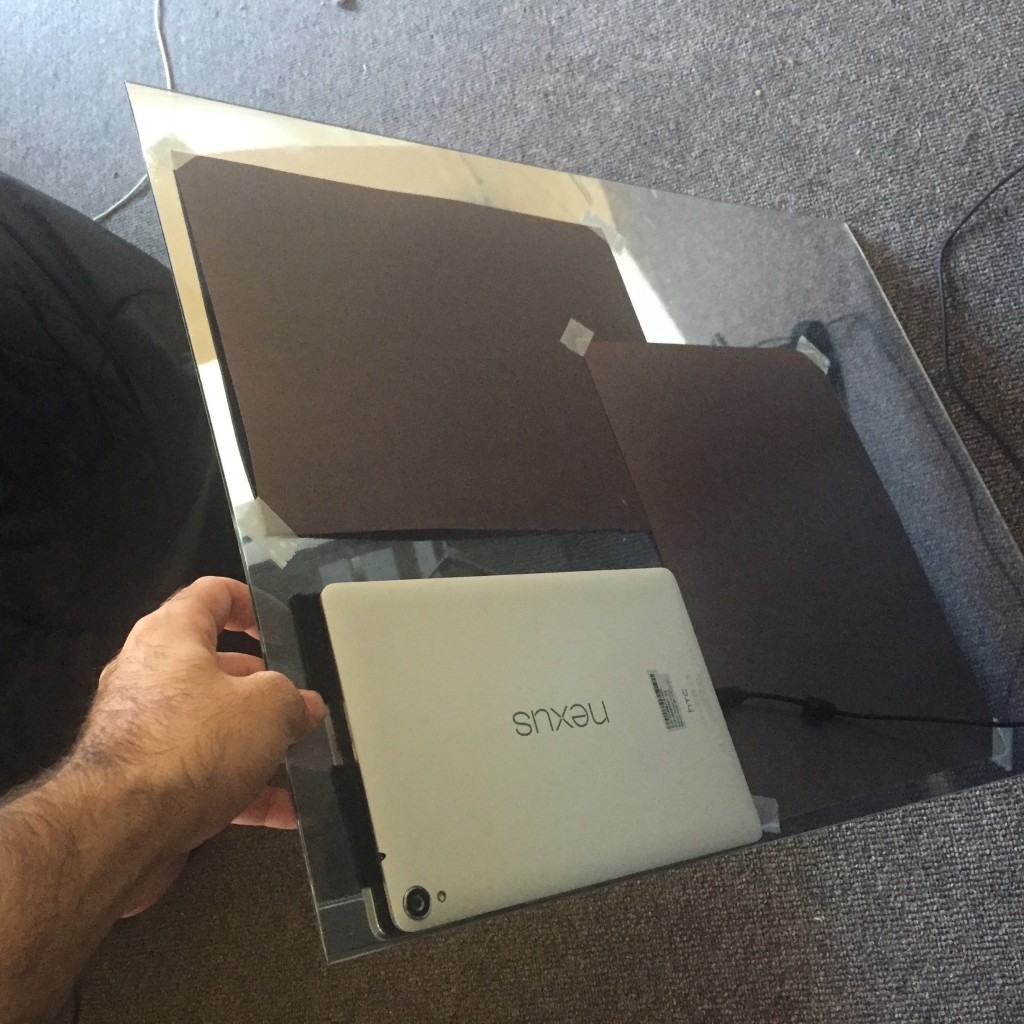
A two-way mirror, by design, is going to let light through and look a bit opaque. You're going to want to flip over your mirror and line the back of it with something dark. I used construction paper. Make sure you leave some room for your tablet, since you want that to shine through.
At this point I tucked the tablet below the mirror to see how it looks. Don't mind the weird reflection.

3. Set up the mount
Chances are you're going to want to see how it looks while you're building your software. It's like night and day when you put the tablet behind the mirror and only the white text & icons shine through compared to looking at the emulator. I went ahead and set up my velcro mount at this point so I could have the tablet running on the mirror while developing the application and get the full effect. Make sure you do this carefully and let it sit for a few minutes. The glass on the tablet won't hold the adhesive as well as the mirror/plexiglass will, so the velcro on your tablet is likely to come lose if you remove it often. You've been warned.
(I ran out of construction paper at this point. Be advised, two pieces is not enough).

4. Create your app
Craft time is over, and onto development. We have two main goals here:
- Create a view with a black background
- Create white text
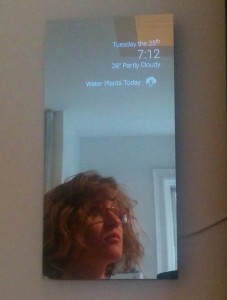
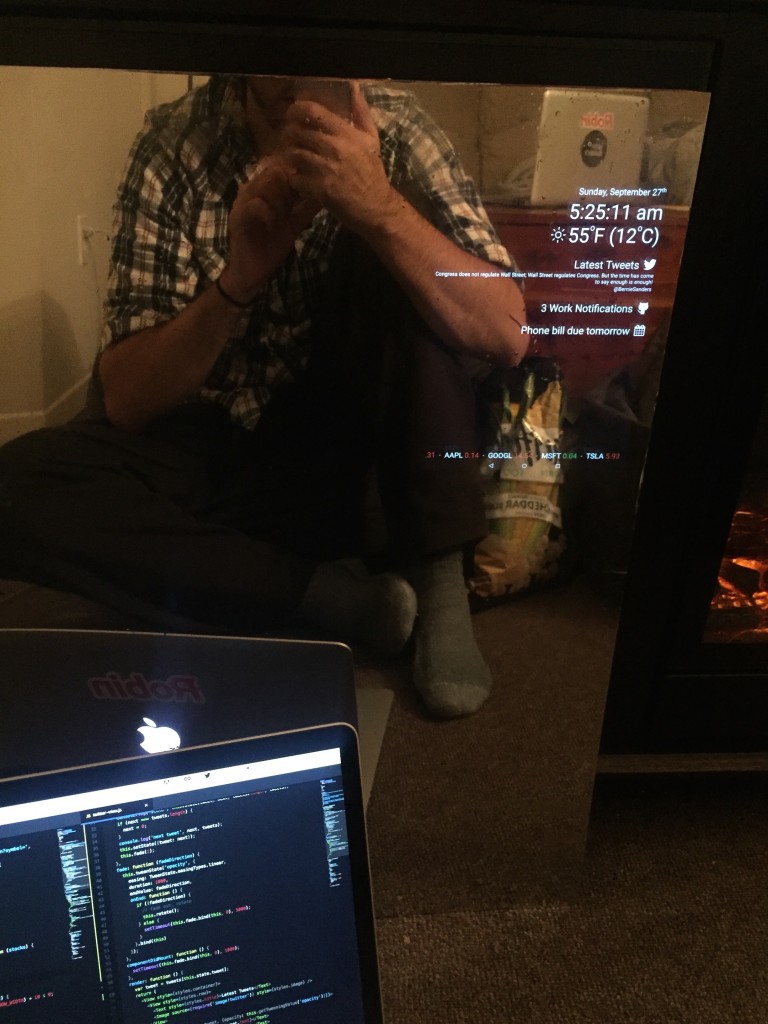
...And that's really it. This is the UI of the application that the photo at the top uses. It's crazy how something so basic can come out looking so good. Night and day.

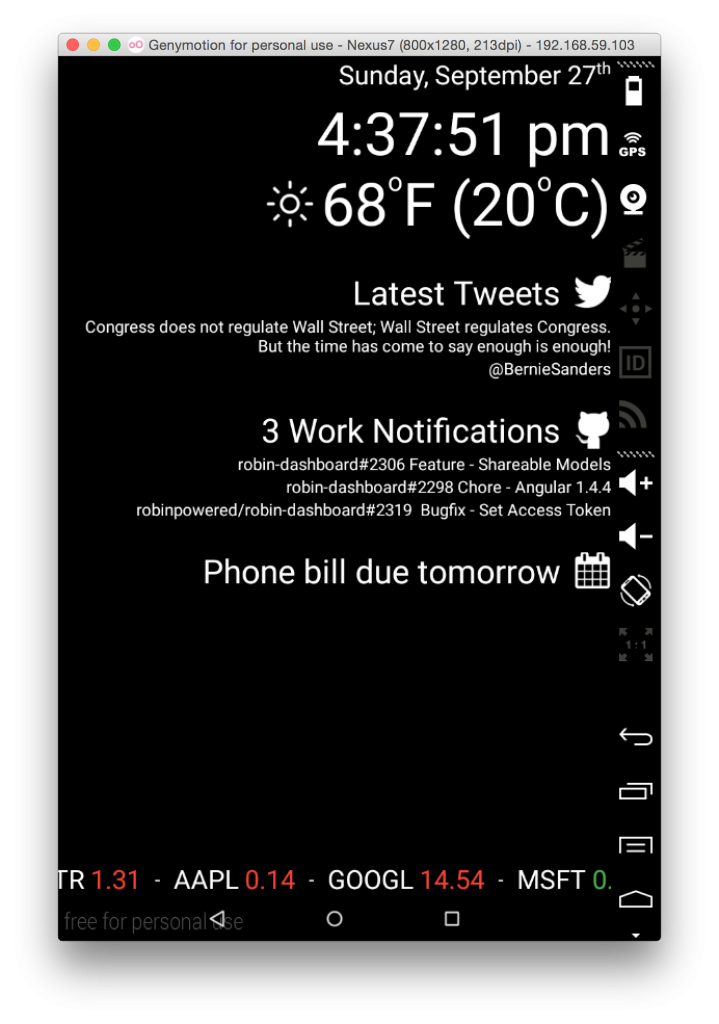
A this point it should be pretty clear that it doesn't matter what technology you choose to work with. I decided to use React Native's new Android release as an excuse to get my hands on it. You could just as easily wire this up with a webpage and load it up on your tablet.
Some cool ideas to get you started:
- The current date & time
- The weather powered by forecast.io
- If you're in a metropolitan area and use public transportation with Google Maps Directions API
- If you use Robin and bluetooth Beacons, use the Physical Spaces API to react when someone enters the room
- If you're on Github a lot, their notifications API
- Stock quote ticker via Market Data API
- Some latest tweets
- Latest news headlines (via Google News Search API, although be warned that it's being deprecated
And there you have it! This is where I left off after hooking up my APIs.

My implementation was really basic. Just a series of components. I still need to clean this up so I can control the visibility of the component from a higher level and not show rows that don't have any notifications.
import {
DateView,
TimeView,
WeatherView,
StockView,
GithubView,
CalendarView
} from './Views'
function MagicMirror () {
const stocks = ['FB', 'TWTR', 'AAPL', 'GOOGL', 'MSFT', 'TSLA']
const twitterUsers = ['atticoos', 'robinpowered', 'elonmusk']
return (
<View>
<MirrorLayout top right>
<DateView />
<TimeView />
<WeatherView />
<TwitterView users={twitterUsers} />
<GithubView />
<CalendarView />
</MirrorLayout>
<Stocks stocks={stocks} />
</View>
)
}
You can find my project over at github.com/ajwhite/MagicMirror.
This project was inspired by the original idea maker github.com/HannahMitt/HomeMirror and a fellow dev github.com/plondon/BlackMirror.
Future Integrations with Robin
Robin, while mainly used in offices (and being the place I work), has a really cool system called Presence. With the power of bluetooth beacons, along with the mobile app, Robin will be able to detect room entry/exit events and exposes an API to these.
The next thing I plan to do here is have contextual information on the mirror depending on who's in the room. Instead of it always displaying my calendar, or the stocks or tweets that I'm interested in, with Robin it could show that in terms of the user who's currently in the room. You can see some examples of these requests on the developer page.
If you decide to build one, please link it in the comments below!